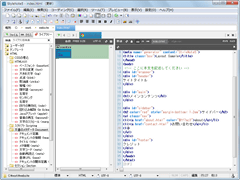
HTMLとスタイルシートを統合的に編集できるように設計された高機能Webページ作成ソフト。HTMLソースの編集中に、外部ファイルのスタイルシート設定を直接行えるなど、Webページ作成の効率を高める工夫が随所に盛り込まれている。「StyleNote5」は、テキストエディタライクな編集画面をベースに、タグの入力支援や整合性チェック、スタイルシート編集の補助など、多彩な機能が盛り込まれたHTML/CSSエディタ。ファイル選択機能やタグの入力支援機能などを備えたブラウザ部、ソースコード編集エリアに加え、内蔵ブラウザや各種プロパティを確認できるパネル類を、必要に応じて呼び出せる。
編集エリアは、タブ切り替え式のテキストエディタで、タグやキーワードの色分け表示機能、入力支援機能、オートコンプリート機能などが効率的な編集をサポートする。
主なテキスト入力・編集支援機能
「ライブラリー」は、HTMLの基本的なタグやユーザが定義したタグ/テンプレートなどを簡単に入力できる機能。「ライブラリー」タブの一覧から選択するだけで、タグを挿入できる(「ライブラリー」を使わなくても、タグ入力は、メインメニューの「コーディング」やツールバー、コンテキスト(右クリック)メニューから行える)。
「スマートエディット」は、HTMLタグやスタイルシートのセレクタの入力時に、続く候補をポップアップ表示してくれるもの。ユーザの入力の手間を省いてくれる。
「zen-coding」は、短縮形で入力したコードを自動的に展開し、正規のコードとして入力してくれるアドオン的な機能。「StyleNote5」は「zen-coding」に標準で対応する。複数のHTML要素を繰り返し記述するような複雑なコードも効率よく入力できる。
「ホイールインプット」は、スタイルシートのパラメータ部分を選択した状態で、マウスのホイールを使ってパラメータ値を変更できる機能。【Shift】キーを押しながらホイールを回転させると、パラメータ値が変化する。
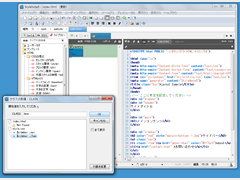
「セレクタの割り当て」は、コンテキスト(右クリック)メニューから行うことができる。コンテキストメニューから「Classを指定する」または「IDを指定する」を選択すると、スタイルシートで定義されたセレクタがダイアログボックス上に表示される。セレクタは、スタイルシートの階層構造にもとづいて表示されるため、適切なセレクタをすばやく選択でき、入力ミスの軽減にもなる。
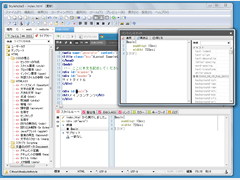
「スタイルインスペクター」は、メイン画面右側に表示されるドッキングスタイルのバー。スタイルシートのプロパティ設定をサポートする。設定可能なすべてのプロパティがリスト表示され、エディタ部の記述と相互に反映される。
そのほかの編集補助機能
「クラスファインダー」は、メイン画面左側のタブ画面のひとつ。スタイルシートに設定されたセレクタが一覧表示される。セレクタの階層構造がそのままツリー形式で表示され、折りたたんだり、展開したりすることが可能。リスト上のセレクタをダブルクリックすると、スタイルシートが読み込まれ、当該部分にジャンプする仕組み。さらに、リスト上の鉛筆アイコン部分をクリックすると、インラインエディタが起動して、セレクタ部分だけが抽出表示される。これにより、本体のエディタ部にHTMLソースを表示させたまま、インラインエディタでスタイルシートを編集できる。
「ツールパネル」は、エディタ部の下部に表示されるツール群。スタイルシートの表示と編集、タグの整合性チェック、スタイルセレクタの一覧表示、リンクのチェック、カラー設定値の一覧表示、文字列検索などのツールを、タブで切り替えて利用できる。
「キャレット位置情報」バーには、「キャレット(挿入ポインタ)が現在、HTMLタグ構造上のどこにあるか」が表示される。バー上のタグ部分をクリックすることで、エディタ上でのジャンプにも利用できる。
「関連ファイル表示」機能は、編集中のページからリンクされたHTMLファイルやスタイルシートがある場合、当該ファイルの名前をエディタ部のすぐ上に表示するもの。クリックにより、当該ファイルをすぐに呼び出せる。
「内蔵ブラウザによるプレビュー」も可能。テキストエディタ部の横に内蔵ブラウザ(ビューア)を表示させ、「編集内容がどのように反映されるか」をすぐにチェックできる。内蔵ブラウザは自動的に表示倍率が調整され、ページ全体のおおまかなレイアウトを把握するのに適している。携帯用やスマートフォン用などの固定サイズに設定することもできる。内蔵ブラウザは、独立したウィンドウとして表示させることも可能。細部を確認したい場合など、ケースバイケースで使い分けられる。
そのほか、
- スクリプトの編集
- 画像ファイルの閲覧
- クリップボード履歴
- 選択中の文字列とクリップボードの内容を入れ替え
- 大文字/小文字や全角/半角などの文字種変換
なども可能。多彩な機能を備える。対応する文字コードはShift JISのほか、EUC、JIS、UTF-7/UTF-8/UTF-16、簡体中国語、繁体中国語、韓国語、キリルなど。ファイル新規保存時のデフォルト文字コードや上書き時の処理方法などを指定することもできる。HTML/CSS以外のファイルでも、自動判別によるキーワード強調表示が可能。JavaScriptやPerl、VBScript、Ruby、Python、C++など、多数の形式に対応する。