|
|
いまやプロバイダと契約すると同時に、ホームページのためのスペースが持てる時代。さあ、ここで2MBまで使っていいですよ、といわれてもその中身を作るのは容易ではない。HTMLが書けなければ、indexページを作ることさえできないのだ。そこで登場するのがHTMLエディタ。これはHTMLを知らない人でもページ作成ができてしまうという、いわば一種のワープロだ。
ひとくちにHTMLエディタといっても2タイプある。まずはブラウザで見るイメージそのままに文字を入力し、画像を貼り付けていけばいいもの。できた文書をファイルとして出力すれば、NetscapeやIEからちゃんと見えるHTMLファイルが作られているというタイプで、ビジュアル型のHTMLエディタだ。例えばMicrosoft Wordのアドオンで使うInternet Assistantはこのタイプだ。
もう一つは、タグ挿入型と呼ばれるもの。「ここからここまでを大きな字にする」という指定を行うと、それに対応するHTMLタグを埋め込んでくれるタイプだ。
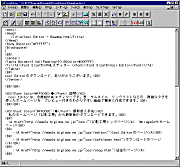
画面1はあとで紹介する「Cool Editor」のページ作成画面、その出力をIEで見たものが画面2だ。知らない人にとっては複雑怪奇なHTMLタグだが、これをブラウザで見ると、画面2のように見えるわけだ。
タグ挿入型HTMLエディタは、ユーザのやりたいことをそのままタグにして挿入する。エディタが行ったタグが気に入らなければ、その場で削除するなり修正することができる。
どちらのタイプにしても、実はやっていることは変わらない。完成した形がイメージとして見えるビジュアル型と、そのままでは見えないだけの違いである。その仕掛けはどうなっているのだろうか?
|
|
 画面1●Cool Editorで作成中のサンプルHTML文書
画面1●Cool Editorで作成中のサンプルHTML文書
 画面2●サンプル文書をIEでブラウズしたもの
画面2●サンプル文書をIEでブラウズしたもの
|



