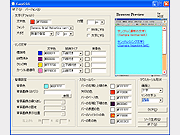
「EasyCSS」は、スタイルシート(CSS)のソースコードを簡単に作成できるソフト。CSSの知識がなくても、色や数値を指定するだけで自動的にソースを生成できる。作成できるCSSのソースコードは、文字、リンク文字、背景設定、スクロールバー、マウスカーソル形状の5種類。設定した内容は擬似ブラウザ画面でプレビュー表示され、リアルタイムで確認することができる。
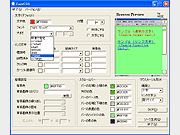
文字の基本設定では、文字色やフォント、サイズを選択可能。フォントリストには、パソコンにインストールされているフォントが並ぶほか、いくつかの欧文書体を組み合わせたものも用意されている。斜体や太字の設定はボックスにチェックを入れるだけで設定可能。行と行の間隔も設定できるようになっている。また、リンク文字の装飾は、標準時、訪問済み、クリック時、オンマウス時でそれぞれ文字色や装飾タイプ、背景色を選択可能だ。
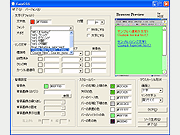
ホームページの背景には、好みの色を設定できるほか、画像を指定することもできる。画像ファイルを選択し、画像の繰り返し表示や固定の有無、表示位置といった設定項目が用意されている。
CSSならではともいえるスクロールバーやマウスポインタのカスタマイズにも対応。スクロールバーは、矢印の色やバーの表面の色など全部で7種類の色をそれぞれ設定でき、マウスポインタは15種類の形状を、プルダウンメニューから選ぶだけと簡単だ。ブラウザウィンドウ内で、リンクのある場所とそれ以外の場所にある場合のそれぞれを選択できる。
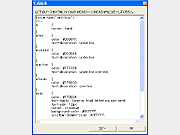
ひと通り設定を入力したら、「ソース生成」ボタンを押すと、別画面に生成結果が表示される。表示されたソースをHTMLファイルの<HEAD>〜</HEAD>内にコピーすれば完了だ。なお、スタイルシートを適用させたい部分だけ入力すればよく、すべての項目を埋める必要はない。