Macで夏のご挨拶
オリジナルのグリーティングカードを作ろう
|

|
まずは素材作りから
オリジナルイラストを描いてみる
さて、次はいよいよデザイン要素の制作にとりかかる。
まずは、画像を準備しよう。画像はオリジナルイラスト、写真データなどなんでもOKだ。著作権フリーの画像データを利用してもいい。
|
|

|
|
|
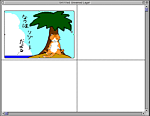
画面2●「ShareDraw」に画像を貼り込み、大きさを調整したところ
|
今回はフリーソフトの「Solid Paint」を利用して、オリジナルのイラストを描いてみた。
画像が用意できたら、「ShareDraw」に取り込んでみよう。コピー&ペーストで貼り付ける方法と、「File」メニューの「Import...」から画像形式を選んで取り込む方法の二つがある。
取り込まれた画像はサイズが合っていないことが多いので、まず画像のサイズを大まかに調整する。調整が終わったら、画像を置きたい場所に移動してみる(画面2)。ここではがき全体のデザインをイメージするのが目的だ。
インパクトのある題字を作る
次は題字の作成にかかろう。

|
|
|
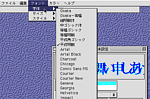
画面3●「FontShop」の入力画面。枠内に題字にしたい文字列を入力する
|
|
題字の作成は「ShareDraw」上でもできるが、より簡単にインパクトのあるオリジナルの題字を作成するために、ここでは「Font Shop」を使う。「Font Shop」は、「お手軽ホームページ作成術(98.05.25号)」でも紹介したが、マシンにインストールされているフォントにさまざまな加工を施し、ユニークな題字を作成するソフトだ。
「Font Shop」の操作は簡単。起動したら枠内に題字にしたい文字列を入力し(画面3)、あとはフォントの種類やサイズ(画面4)、文字間隔、文字色などを設定するだけ。文字の変形はもちろん、「縁取り」や「影付け」、背景色の指定なども簡単にできる。
|
|

|
|
|
画面4●フォントメニューからフォントを選ぶ
|
各種の設定をして「プレビュー」ボタンをクリックすると、上部の枠内に、指定に従って加工された文字のプレビューが表示される。これを見ながら加工を繰り返せばいい。
なお、ここで注意したいのは、あまり長い文字列を入力しないこと。長すぎると、あとで「ShareDraw」へ貼り付けるときに題字が用紙サイズからはみ出してしまうことがある。もし長くなりそうなときは、「Font Shop」上では二つか三つの短い文字列に分割して加工し、あとで「ShareDraw」上で一緒に配置するようにしよう。
<INFORMATION>
FontShop :
シェアウェア(1,000円)/作者ホームページ
|
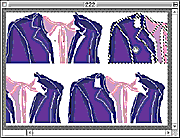
今回のグリーティングカード用イラスト作成に使用したのはシェアウェアの「Solid Paint」(画面5)。ちょっとしたイラストを気軽に描きたい人向きのソフトだ。マウスやタブレットで自由に線画が描け、自由に着色できるペイントソフトで、さまざまな高度な機能を備えているのだが、なかでも便利なのが「暗い色を残す」モード。下書きの線画を残して色を塗ることができる機能だ。この機能を利用すると、線からはみ出して色を塗るような「へたうまイラスト」が簡単に描けてしまう。
 画面5●味のある「へた絵(?)」が描ける「Solid Paint」
画面5●味のある「へた絵(?)」が描ける「Solid Paint」
|
そのほか、「絵を置く」は、あらかじめ描いておいた絵と新しく描いた絵を組み合わせる機能。パーツごとに別々に描いておいて、あとで組み合わせたり、背景の上に重ねたりということができる。
なお、簡易チュートリアル「Solid Paintの使い方例」が同梱されているので、事前に目を通しておこう。誰でも、それなりに見られる(?)絵が描けてしまうのがうれしい。
<INFORMATION>
Solid Paint :
シェアウェア(1,000円)/作者のホームページ
|
ベクターソフトニュース、スポットライト、PickUpに関するご意見・ご感想は…… editor@vector.co.jp まで
Copyright (c) 2012 株式会社ベクター 記事の無断転用を禁じます。
Copyright (c) 2012 Vector Inc. All rights Reserved.
|
|